アイキャッチ画像とは?
アイキャッチ画像とは、「サイトに訪れたユーザーの目(eye)を惹きつけるための画像」を意味します。
WordPressでブログ記事などを作成する際、記事ごとにアイキャッチ画像を設定できます。
アイキャッチ画像は、魅力的な画像で読者を惹きつけ興味を持ってもらうことで、記事を読んでもらうことに繋げます。
画像単体ではSEOに直接影響はありません。 しかし、オウンドメディアのPVや外部からの流入数に大きく影響を与えます。
簡単に作ることができるので、楽しみながら作成し、投稿記事に設定してみませんか?
アイキャッチの画像サイズは?
1200×630で作成し、PNG形式で保存するのがおすすめです。
私はCANVAで作成しました。無料で簡単に作れるので重宝しています。
WordPressでの設置方法は?
実際にCanva(画像制作サイト)で作って設定してみました
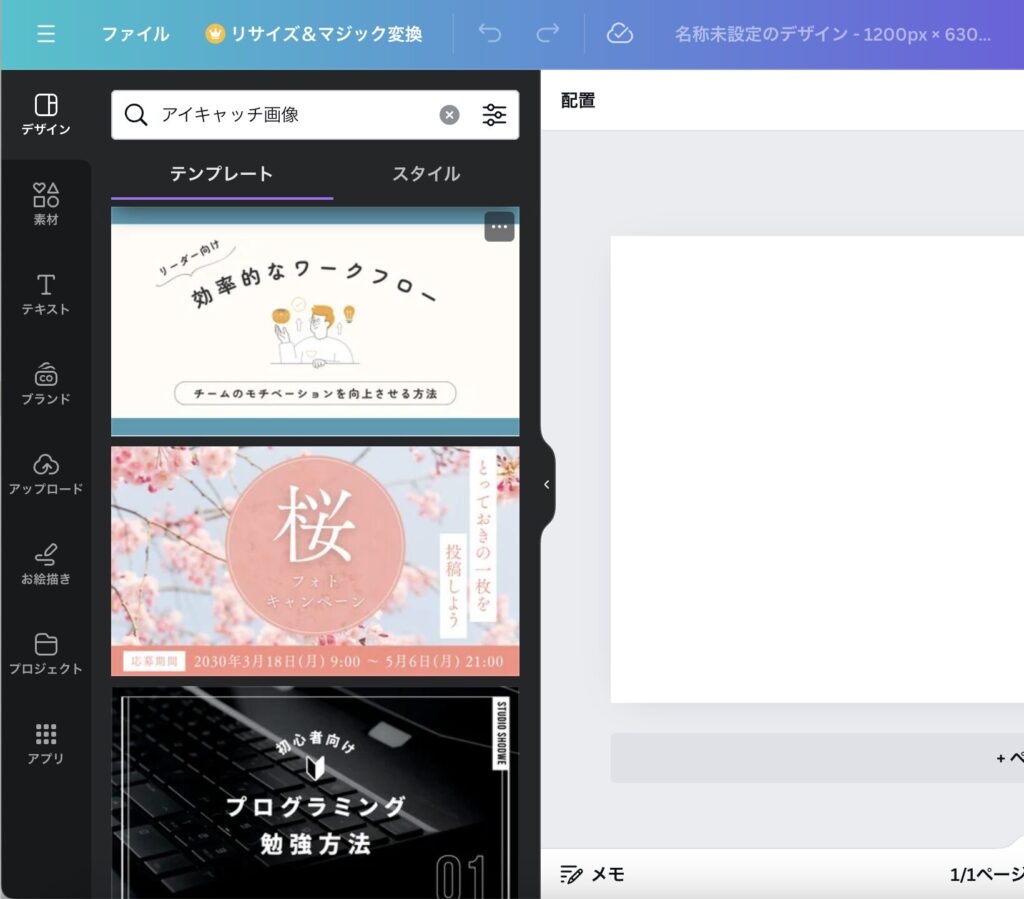
まずは、Canvaにログインし、カスタムサイズを選択します。サイズは1200pxX630pxを新規作成します。
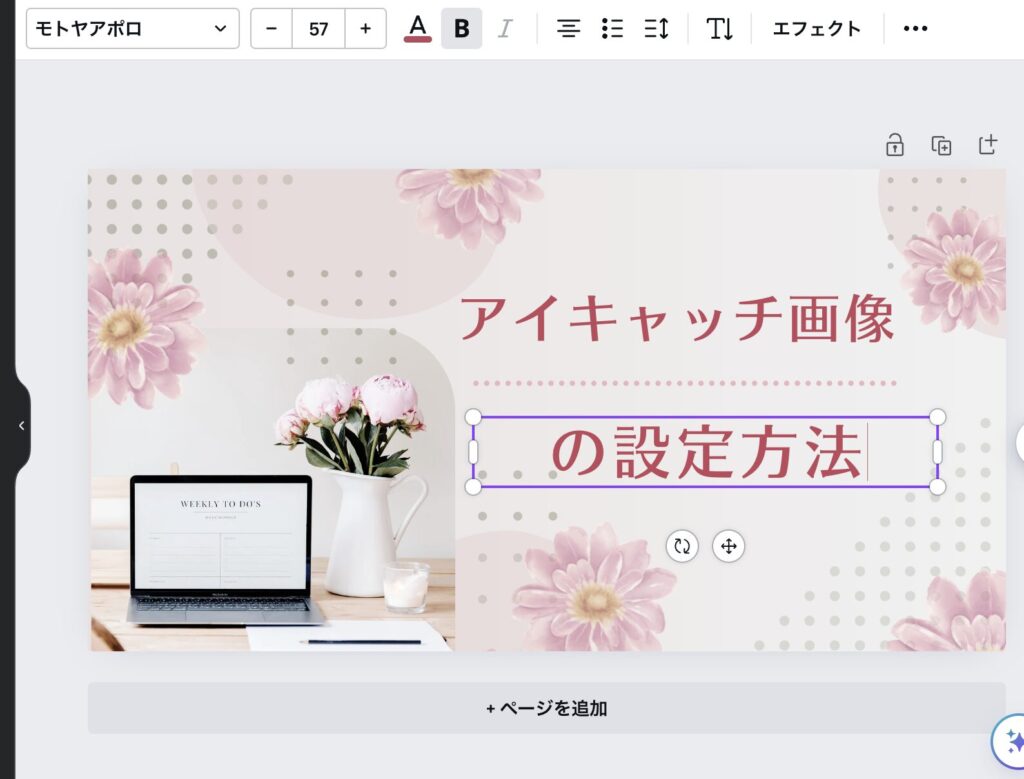
次にデザインを検索し、好きなものをクリックしてキャンパス上に配置し、文字を変えたり不要なものを削除したり追加したりします。



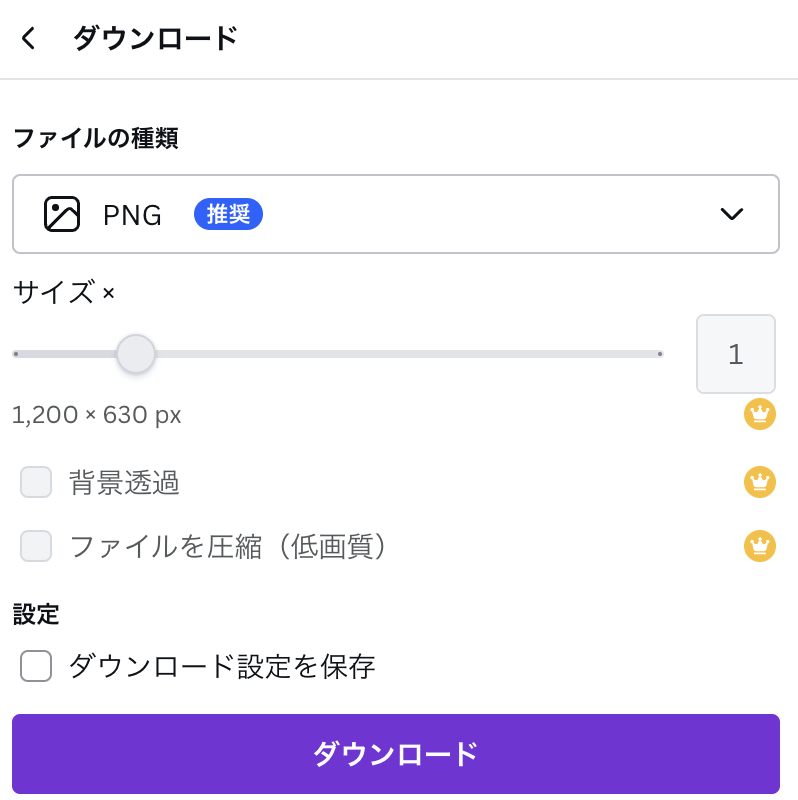
デザインが完成したら下記の通りにダウンロードし、PCに保存します。

まずは右上の「共有」をクリックします。

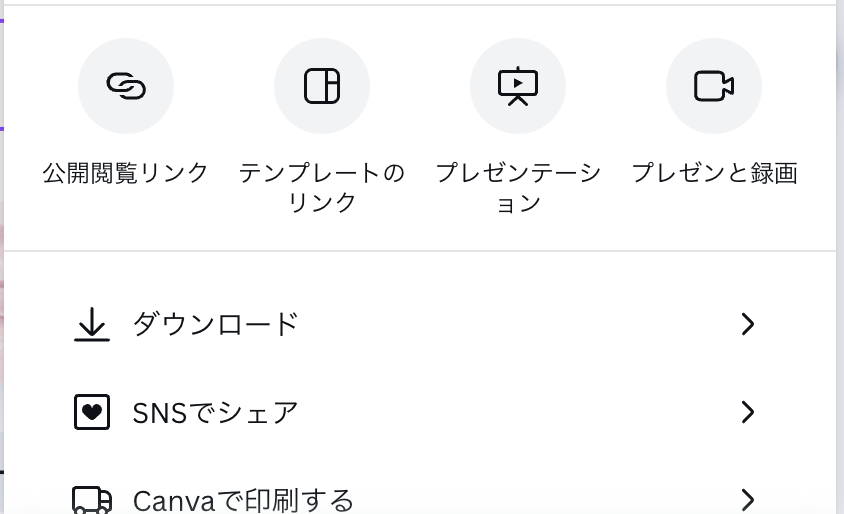
「ダウンロード」をクリックします。
次も「ダウンロード」をクリックします。

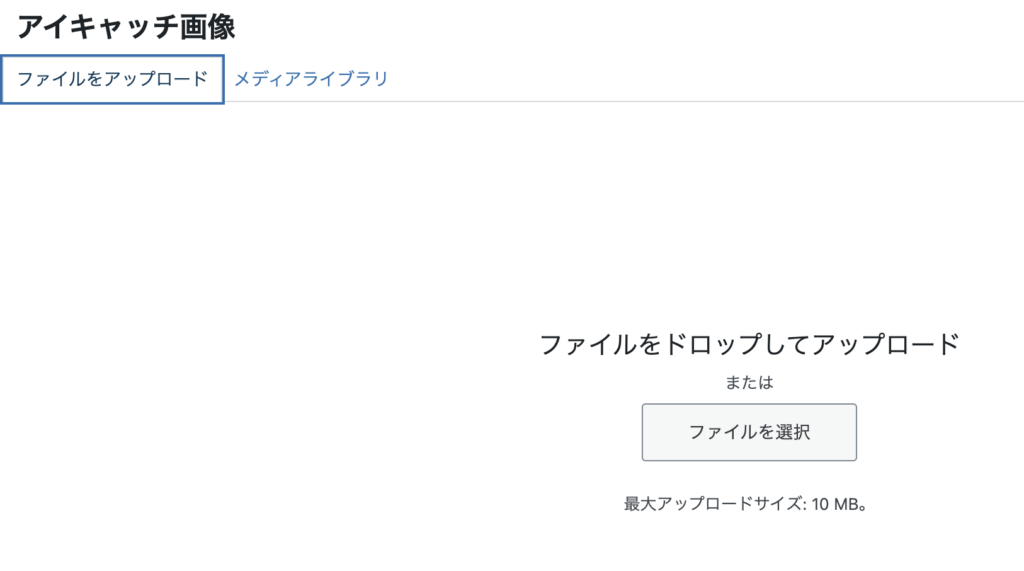
PCにダウンロードした画像を、WordPressのメディアに画像をアップロードします。
投稿記事の編集画面の右側に設定メニューがあります。ない場合は、右上の箱のようなマークをクリックすると表示されます。
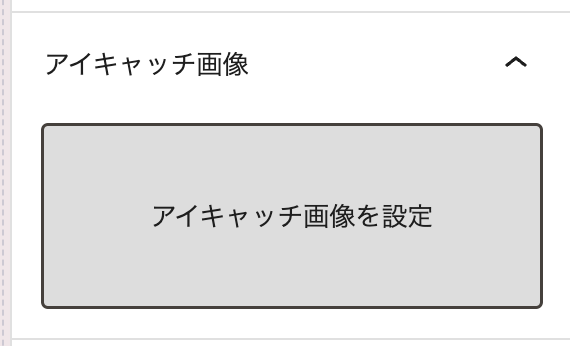
設定メニューの中の「投稿」タブにアイキャッチ画像を設定できるところがあります。

「アイキャッチ画像を設定」をクリックします。

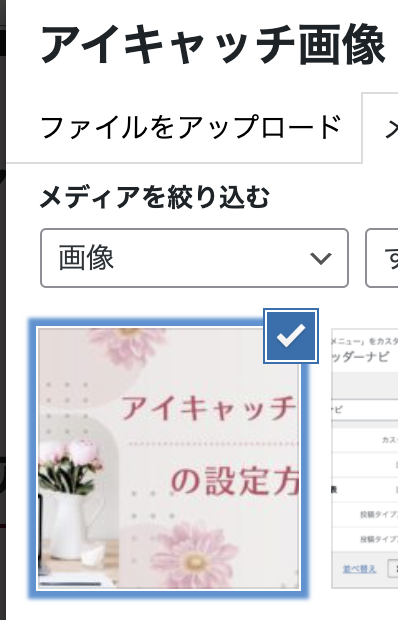
「メディアライブラリ」をクリックします。
先ほど作ったアイキャッチ画像を選択します。


アイキャッチ画像を設定することができました。

アイキャッチ画像をCanvaで簡単に作ることができ、記事の見栄えもUPします。
楽しみながらアイキャッチ画像の作成や設定をしてみましょう。